今回は筆者が愛用するWebブラウザ「Firefox」について。

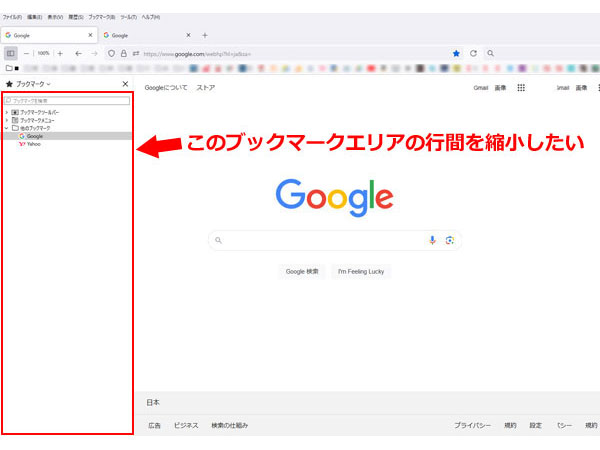
「Windows XP」など32ビット時代にリリースされていたFirefoxは、サイドバーのブックマークエリアにおいて、行と行の幅、つまり文字列と文字列の縦幅が狭く、多くのブックマークを表示できた。
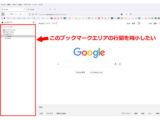
しかし、以降のFirefoxでは行間の間隔が広くなり、縦幅が間延びした事で、ブックマークを表示できる数が少なくなった。
今回は、そんなFirefoxサイドバーブックマーク文字列の行間を狭くして詰める方法。
Firefoxブックマークサイドバーの縦幅を縮小する方法
まずはデザインの変更を「有効」にする
初期設定では、デザイン(スタイルシート)の変更が「無効(false)」になっている可能性がある。それを有効にする方法が以下。
STEP1FirefoxのURLが表示される部分「アドレスバー」に「about:config」と打ち込み「エンターキー」。
STEP2「危険性を承知の上で使用する」をクリック。
STEP3検索枠に「toolkit.legacyUserProfileCustomizations.stylesheets」をコピペで入力。
STEP4その項目が「false」になっていたらダブルクリックして「true」にする。これでデザイン変更が有効になる。
STEP5Firefoxを再起動。
行間/縦幅の変更方法
STEP1「メニューバー」の「ヘルプ」をクリック。
STEP2「他のトラブルシューティング情報」をクリック。
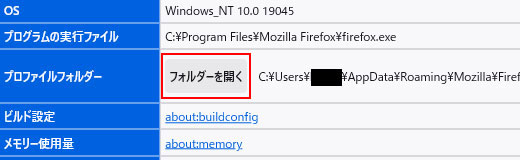
STEP3新たな画面が開き、「プロファイルフォルダー」エリアの「フォルダーを開く」をクリック。すると、Firefoxのブログラムが格納されているフォルダが開く。

STEP4そのフォルダ内で新たなフォルダを作成。手順は「右クリック」→「新規作成」→「フォルダー」をクリック。そして、そのフォルダー名を「chrome」に変更して保存。

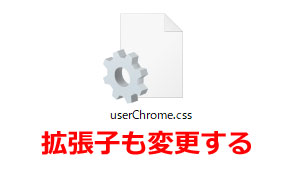
STEP5作成した「chrome」フォルダ内で新たな「ファイル」を作成。「フォルダ」ではなく「ファイル」。手順は「右クリック」→「新規作成」→「テキストドキュメント」をクリックし、そのファイル名を「userChrome.css」に変更する。「.txt」というファイル形式で保存するのではなく、ファイル名の最後の拡張子も「.css」にする事がポイント。

STEP6作成した「userChrome.css」ファイルをダブルクリックして以下のコードを記述。
treechildren::-moz-tree-row {
min-height :18px !important;
}
STEP7ファイルを保存し、Firefoxを再起動。これで完了。
行間幅の変更のポイント
ポイントとして、「min-height :18px !important;」の「18px」がブックマークの文字列と文字列の行間幅(縦幅)。
その行間幅を縮めて狭くしたいのならば17px、16px、15pxと数字を減らし、反対に行間幅をゆとりある広い状態にしたいのならば、19px、20px、21pxというように、数字増やして「上書き保存」すればOK。なお「px」とはピクセルの事。
プルダウンリストの行間も整えたい場合
サイドバーの行間だけではなく、「メニューバーのリストの行間」「ブックマークツールバーのフォルダリストの行間」「ブックマークツールバーに入りきらないブックマークリストの行間幅」などにおいても、文字列の縦幅を整えたい場合は「userChrome.css」ファイルに以下のコードを記述し上書き保存。
/* サイドバーの行間を調整 */
treechildren::-moz-tree-row {
min-height :18px !important;
}
/* ドロップダウンリストの行間を調整 */
:root {
–arrowpanel-menuitem-padding-block : 4px !important;
}
menupopup:not(.in-menulist) > menu:not(.bookmark-item),
menupopup:not(.in-menulist) > menuitem:not(.bookmark-item, menuitem.unified-nav-forward,menuitem.unified-nav-back) {
padding-block : 3px !important;
}
.bookmark-item,
menuitem.unified-nav-forward,
menuitem.unified-nav-back {
padding-block : 2px !important;
min-height : 0px !important;
}
.unified-extensions-item-menu-button.subviewbutton {
padding : 0px !important;
}
「px/ピクセル」という単位が幅。そのpxの数字をいろいろ試し、「上書き保存」と「Fireroxの再起動」を繰り返して最終的に好みの幅にする事ができる。
深刻な事態にならない
Firefoxに変更を加えて間違ったりすると「深刻な事になるのでは?」と思うところ。しかし、今回紹介したテクニックはデザインを少しだけ変更するだけであるため、深刻な事態にならない。心配は不要。
もし、よくわからなくなったら、やり直せば良いし、不安な場合はファイルそのものを削除すれば元に戻る。



 SONYの業績推移:売上高・営業利益率・純利益・総資産の推移
SONYの業績推移:売上高・営業利益率・純利益・総資産の推移 サムスン電子の業績推移:売上高・営業利益率・純利益の推移
サムスン電子の業績推移:売上高・営業利益率・純利益の推移 トヨタの販売台数の推移と売上高・営業利益率・純利益の推移
トヨタの販売台数の推移と売上高・営業利益率・純利益の推移 強がる者と利用する者、北朝鮮と韓国の違い
強がる者と利用する者、北朝鮮と韓国の違い テスラの業績推移:EV販売台数・売上高・営業利益率・財務の推移
テスラの業績推移:EV販売台数・売上高・営業利益率・財務の推移 東芝~キオクシアの半導体売上高・営業利益・純利益・利益率の推移
東芝~キオクシアの半導体売上高・営業利益・純利益・利益率の推移 マイクロソフトの業績推移:売上・営業利益率・純利益・財務状況
マイクロソフトの業績推移:売上・営業利益率・純利益・財務状況 現代・起亜(ヒョンデ・キア)の販売台数・売上高・営業利益の推移
現代・起亜(ヒョンデ・キア)の販売台数・売上高・営業利益の推移 ホンダの業績推移:車/バイク販売台数・売上高・営業利益率の推移
ホンダの業績推移:車/バイク販売台数・売上高・営業利益率の推移 ユニクロ・GU/ファストリの業績推移:売上高・利益率・店舗数
ユニクロ・GU/ファストリの業績推移:売上高・利益率・店舗数 TSMCの業績推移:売上高・営業利益率・純利益・シェアの推移
TSMCの業績推移:売上高・営業利益率・純利益・シェアの推移 楽天の業績推移:売上高・営業利益率・財務・有利子負債の推移
楽天の業績推移:売上高・営業利益率・財務・有利子負債の推移 NVIDIA(エヌビディア)の業績推移:売上・営業利益率・財務状況
NVIDIA(エヌビディア)の業績推移:売上・営業利益率・財務状況 Appleの業績推移:売上高・営業利益率・純利益・総資産の推移
Appleの業績推移:売上高・営業利益率・純利益・総資産の推移 SKハイニックスの業績推移:売上高・営業利益率・純利益の推移
SKハイニックスの業績推移:売上高・営業利益率・純利益の推移 ルネサスエレクトロニクスの業績推移:売上・営業利益率の推移
ルネサスエレクトロニクスの業績推移:売上・営業利益率の推移 Amazonの業績推移:売上高・営業利益率・純利益・財務状況の推移
Amazonの業績推移:売上高・営業利益率・純利益・財務状況の推移 フォルクスワーゲンの販売台数・売上高・営業利益・純利益の推移
フォルクスワーゲンの販売台数・売上高・営業利益・純利益の推移 ダイソー・セリア・キャンドゥ・ワッツの業績推移:売上高・利益率
ダイソー・セリア・キャンドゥ・ワッツの業績推移:売上高・利益率 任天堂の業績推移:売上高・営業利益率・ゲーム機/ソフト販売数
任天堂の業績推移:売上高・営業利益率・ゲーム機/ソフト販売数 日産の業績推移:販売台数・売上高・営業利益率・財務状況の推移
日産の業績推移:販売台数・売上高・営業利益率・財務状況の推移 インテル設立からの業績推移:売上高・営業利益率・財務の推移
インテル設立からの業績推移:売上高・営業利益率・財務の推移 BMWの業績推移:車/バイク販売台数・売上高・営業利益率の推移
BMWの業績推移:車/バイク販売台数・売上高・営業利益率の推移 Netflix(ネットフリックス)の業績推移:売上・利益率・財務状況
Netflix(ネットフリックス)の業績推移:売上・利益率・財務状況 メルセデス・ベンツの業績推移:販売台数・売上高・営業利益率
メルセデス・ベンツの業績推移:販売台数・売上高・営業利益率 LGエレクトロニクスの業績推移:売上高・営業利益率・財務状況
LGエレクトロニクスの業績推移:売上高・営業利益率・財務状況 キオクシアの利益率がサムスンより1.7倍以上高い事が判明!
キオクシアの利益率がサムスンより1.7倍以上高い事が判明! コストコの業績推移:売上高・営業利益率・有料会員数の推移
コストコの業績推移:売上高・営業利益率・有料会員数の推移 【2024年】世界自動車メーカー販売台数・売上・利益率ランキング
【2024年】世界自動車メーカー販売台数・売上・利益率ランキング 大韓航空の業績推移:売上高・営業利益率・財務状況の推移
大韓航空の業績推移:売上高・営業利益率・財務状況の推移 Apple・サムスン・中国企業の東南アジアのスマホシェア
Apple・サムスン・中国企業の東南アジアのスマホシェア ミヤネ屋にてアンミカの北朝鮮批判が冷酷で無責任すぎた件
ミヤネ屋にてアンミカの北朝鮮批判が冷酷で無責任すぎた件 韓国で子供の運動能力が低下!小中高生の50m走を日本と比較
韓国で子供の運動能力が低下!小中高生の50m走を日本と比較 サムスンの半導体装置会社SEMESの業績推移:売上高・営業利益率
サムスンの半導体装置会社SEMESの業績推移:売上高・営業利益率 岸田首相、韓国で詐欺映画パラサイト半地下のような写真を撮る
岸田首相、韓国で詐欺映画パラサイト半地下のような写真を撮る